What is A Wireframe - Beginner's Guide
Create a Wireframe Online Free Free Download Free Download Free Download Free DownloadWhat is a Wireframe?
Initially, Wireframe signified a portrait or visual representation of a 3D object in the design and development of various products. Nowadays, mostly the term implies the development and design of mobile apps, 2D webpages, and computer animation for 3D modeling.
In short, Wireframing means creating a blueprint of the website or an app development plan to make sure that the design and the development go hand in hand.
A Wireframe ensures that there is no confusion between the original plan and the final result. You can describe it as a mode to devise website overhaul at the formative stage.

What Makes Wireframing Significant?
Now that you have got the answer to what is a Wireframe, let us also talk about some of its advantages:
Growth is one of the vital parts of the life cycle of an app or web design development. You should ensure that the prototype has covered all the requirements listed in the document gathered from the customer. In such cases, you can frame a Wireframe and keep track of the development phase.
You should see whether all the requirements got fulfilled. Wireframing also helps the developers make adjustments according to convenience to fit the criteria. So Wireframing makes development much more efficient.
A Wireframe is a visual tool that you can use to showcase a review to the consenting client. The feedback provided by the user can be effectively utilized further for the prototype testing. For you, as the designer, confidence will rise, and the plan will be more precise since you shall understand Wireframes better than conceptual designs.
Now, honestly, you cannot have the same website life-long for your business. To approach more client and show some activity, you have to update your website content to the latest. So, you have to design a website in such a way that can is easily adaptable to small changes and different design templates, contents, and site architecture. Wireframe helps ease extra work to facilitate such content and design changes.
The method of Wireframing or early planning is a road map of the work ahead. It helps to separate vital factors facilitating a more delicate process. The creation of an initial plan makes the complex process of creation, maintenance, and even the feedback chapter very user-friendly and easy to work about and to rectify issues.
A Wireframe can help you develop a layout design that you or your designer can follow to place contents, payment system, and other elements of design. It makes your website wholesome when all these get incorporated together.
Types of Wireframes
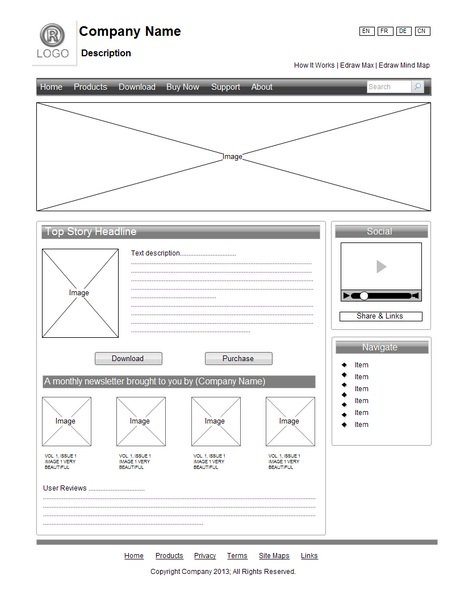
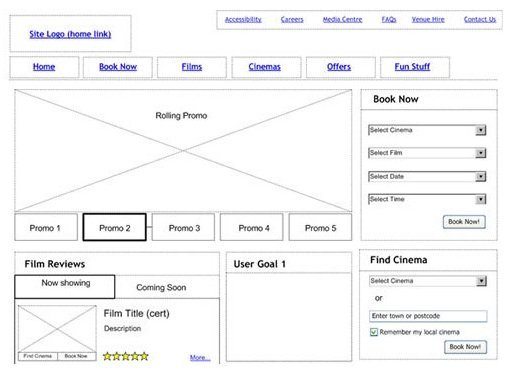
Low fidelity Wireframe is the very core of the display of design and is categorized with the name of prototypes. It means these include the necessary visuals and contents which are also not interactive but very static. Developers use them to employ the interface shell and information architecture. Low fidelity Wireframes are second-hand as a milestone for the stakeholders and developers at the initial stages of the designing. They help the team to create a Wireframe template, visualize, and make most of the development phase to launch the app with grandeur. Low fidelity wireframes are simple ones.

Source: www.lucidchart.com
Annotated wireframe allows you to add a range of details for the low fidelity ones. Brief notes are examples of annotations that can be used to describe items in a wireframe. You can place them anywhere on the wireframe either on the sides or in the bottom.
The end products of the low fidelity wireframes are medium or high fidelity wireframes. These kinds of wireframes get built on advanced or later stages of the development process. The high fidelity wireframes are used before reaching the final stage of the development to validate the user testing of the product. This stage usually is the endgame of the low fidelity wireframes in the process of developing an app or a web design.

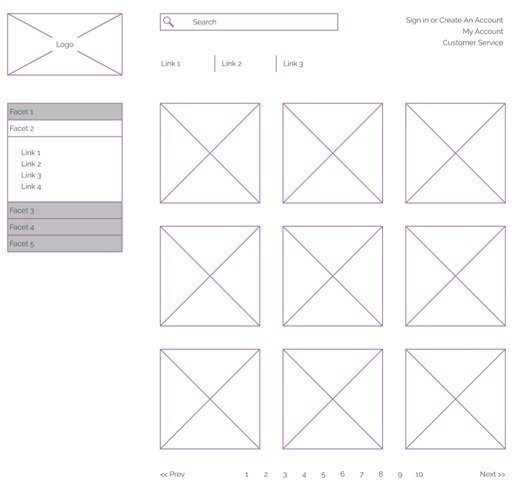
Have you ever noticed interactive websites that allow you to move to another page on taps, clicks, or swaps? Such variation and interactions are the results of graphic design with the help of much individual wireframe prototyping software.

Source: www.experienceux.co.uk
User flow wireframes are fully interactive. So, if you aren't satisfied with annotation or low-fidelity and require a wireframe pattern that can add more information, user flow can be a good option.
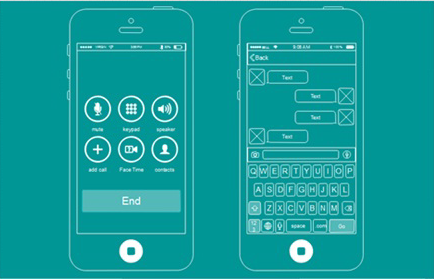
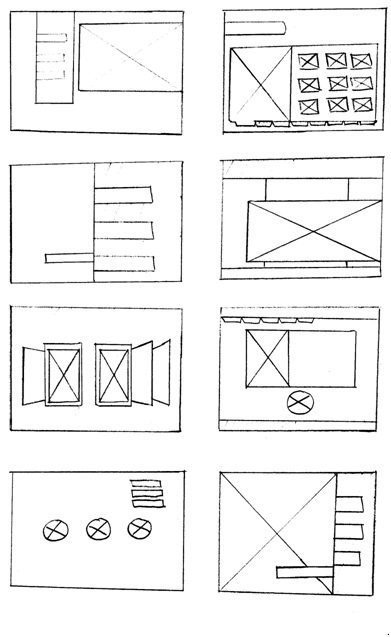
If you do not want to get involved in a medium wireframe but require a small representation such as a screen interface, then Thumbnail is the right choice. You can try out different layout ideas and visualize them.

Source: www.soapchu.wordpress.com
High-fidelity Wireframes VS Prototypes
A Wireframe is a static low-fidelity visual presentation of the website. Also, in the arena of mobile app designing and web page development, it is the fundamental point to follow for the app or the website. You can also see it as the skeletal framework, which the developers and the designer both tend to follow while developing. Significant Wireframe examples include high fidelity ones.
On the other hand, a prototype refers to medium or different kinds of Wireframes in the design model of the mobile app or the webpage in the final stages of the user interface. It also offers a much more dedicated, detailed design and looks towards the visual outcomes of the plan. The prototypes are the initial stages.
Elements of a Wireframe
There are three components of a Wireframe such as:
1. Information Design:
It is the presentation of information regarding design and development and Wireframe template.
2. Navigation Design:
It is the set of features that allow the users to go to the different sectors of the pages.
3. Interface Design:
It is the basic design of the interface of the webpage or the app.
Wireframe Examples: Web/Mobile Design Inspiration
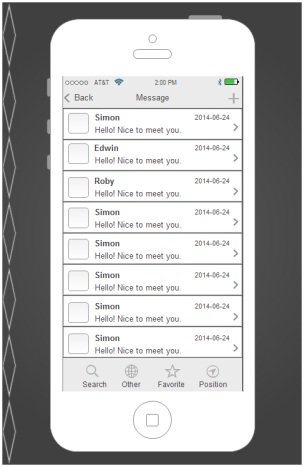
At present, many mobile users are looking out for attractive and impressive user-interface, which is in high demand. Hence, mobile development companies and organizations are using Wireframe for designing amazing mobile applications. One such example for Wireframing in a mobile app is iPhone UI.

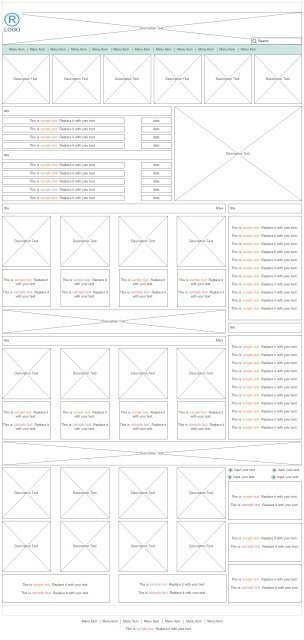
If you are looking out for an idea to promote your business, creating a well-designed web page or an online presence is mandatory. In such circumstances, Wireframe can be of great help. Website for sports news, social news, products, and diagram share are some of the examples for web design using Wireframe.

How to Create a Wireframe with EdrawMax?
I am sure you have learned about wireframe from previous paragraphs. Don't you want to create a wireframe now?
As for a beginner, I strongly recommend this tool - EdrawMax. You can choose to download the software or try the online version. Then, pay attention to the following steps:
- Step 1: Once you open the software on your system or sign in the EdrawMax website, proceed to select the “Wireframe” option from the Predefined Libraries of the "File"menu.
- Step 2: EdrawMax offers a wide range of symbols to frame a Wireframe. So, choose a symbol from the library according to your desire, then drag and drop them on the screen.
- Step 3: Now, use other feature like external importation of objects, rotation, and scaling, Z ordering, documents multi-pages, etc., to make the body of the Wireframe.
- Note: You can also design diagrams and blueprints according to your requirements.
Tips for Creating Wireframes Efficiently
Here are some useful tips for you to create a wireframe efficiently
- Get inspired by some of the web developers and designers on how they frame wireframe and visualize them.
- Determine the proper layout and design that is required to achieve accurate architecture.
- Choose and pick the right tool to craft the Wireframing process, for example, EdrawMax.