
Templates Community /
Javascript Flow Chart
Javascript Flow Chart
Community Helper
Published on 2022-05-16

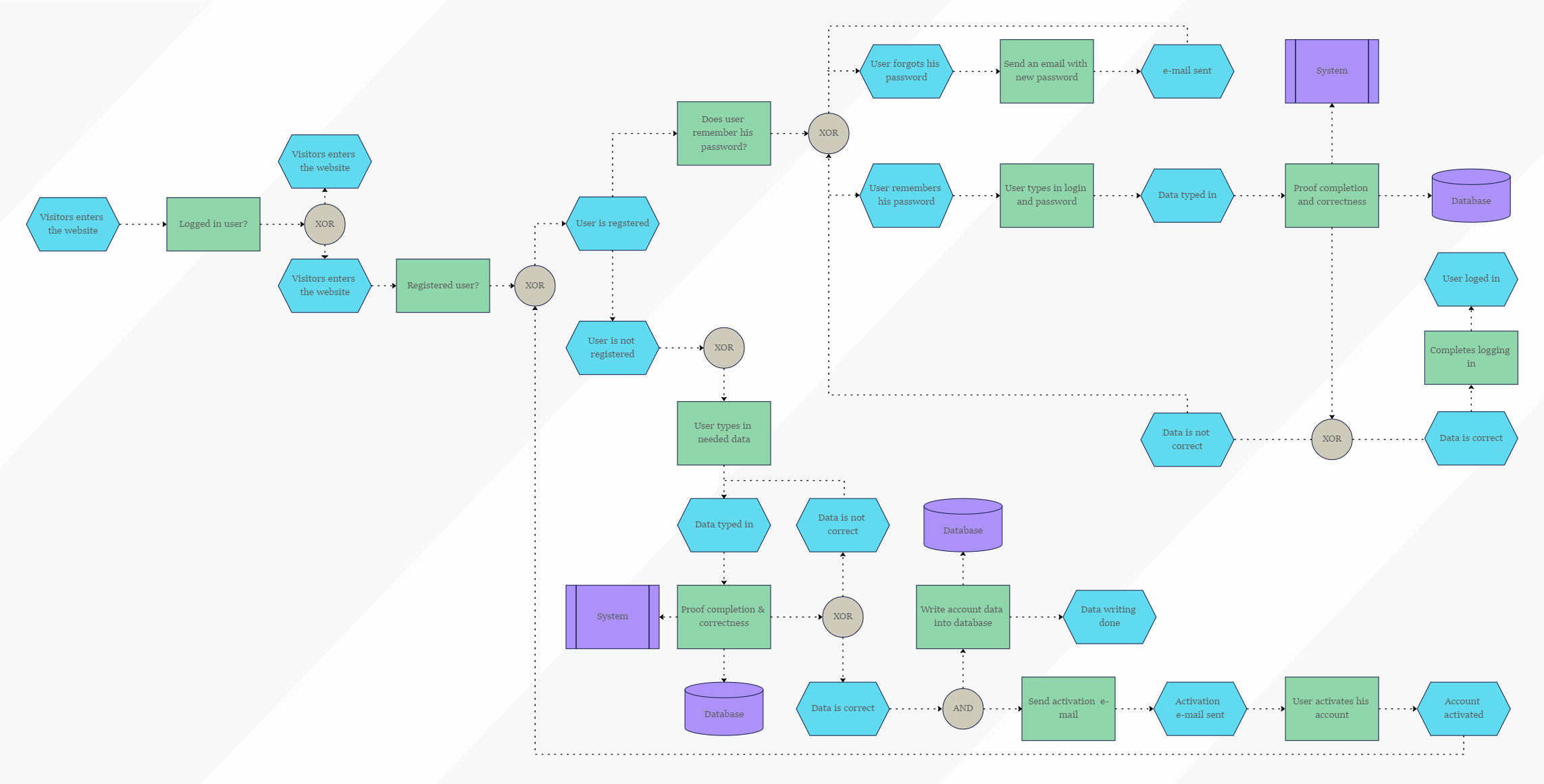
This Javascript Flow Chart is a visual representation of a process, with each step represented by a different shape and a brief description of the process step. The Javascript Flow Chart library provides a variety of feature sets for quickly creating flowcharts. The JavaScript Diagram library provides the shapes needed to create a flowchart diagram as ready-made objects, allowing them to get easily added to a diagram surface with a single call. Arrows (or connectors) show the relationship or flow direction between two flowchart shapes. There are straight, orthogonal, and curved connector types available. You can select any of these based on the relationship between the connected shapes.
Tag
flowchart
IT Engineering
Share
Report
0
149

Post

Recommended Templates
Loading
