Basics of Loop in a Flowchart
You must know even the slightest details of looping in flowcharts if you want to employ them in programming flowcharts for repetitive operations.
1. Introduction

Flowcharts are incredibly instrumental for justifying the logic behind any process before starting the coding process, working as an initiative blueprint, especially when you're carrying out programming or developing an algorithm. Additionally, a flowchart visualizes the execution mechanism of a code written within a specific program.
Sometimes, a situation necessitating the repetition of a particular operation might occur while writing a programming code. So, rather than writing the code manually each time for a programming process, coders use looping in a flowchart, a technique used to repeat certain sets of instructions to avoid conscious efforts.
By keeping these uses of loop flowcharts in mind, we have devised a detailed guide on flowchart loops, their types, examples, importance, and methods to construct them.
2. What Is Meant by a Loop Flowchart?
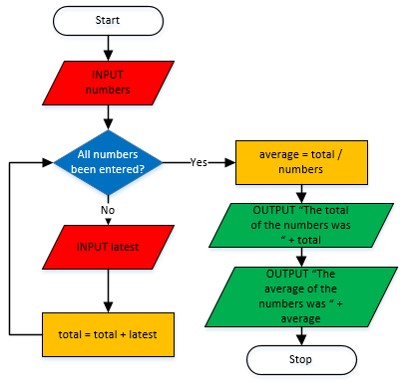
A loop is referred to as a set of instructions embedded in a flowchart to perform an action repetitively until a certain criterion is fulfilled. For example, if you want to print a particular number, letter, or character ten times in a program, rather than writing the command ten times, you can use a loop that will perform the same task via one command.
The flowchart looping eliminates the overwriting of commands, enabling you to repeat a process over and over to perform a task by simplifying the coding.
The structure of a flow diagram loop is divided into two major parts: the control statement and the body. The control statement carries the criteria or conditions that you want to implement during the execution of the loop. On the other hand, the body contains the actual set of instructions that you want to get repeated multiple times.
3. Overview of Different Loop Types in Flowcharts
The flowchart looping works on two major principles, on which two types of flowchart loops are based. The two flowchart repeat processes are regarded as "For loop" and "While loop," the detailed description of which is presented below:
For Loop:
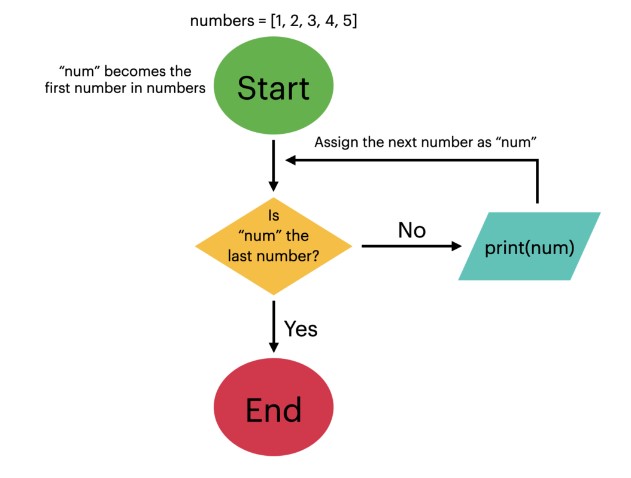
The for loop is the type of flowchart looping in which a particular statement is repeated through a sequence of values until the last item in the range has not been approached yet.
For example, if you want to print the numbers from 1 to 5, the for loop will analyze whether the "num" is the last number. If the number arriving next to initiation is not the last "num," the for loop will keep on printing the successive numbers; however, when it reaches the last number, as 5 in the above example, the for loop will stop the process.

We have provided some pivotal takeaways on for loops to understand its core concepts better:
- The for loop checks the condition after the initiation and iteration of the loop.
- It is employed when the number of iterations is already known before the initialization.
- The initialization in a for loop is performed once, and it is never repeated.
- If the number of iterations is not mentioned in the for loop, it will continue to execute infinite times.
While Loop:
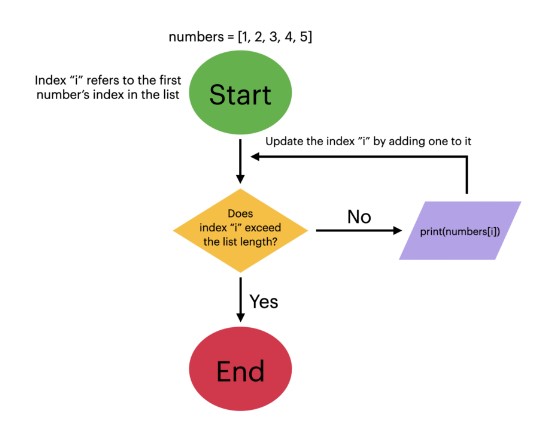
The while loop executes an operation against a particular statement until that statement remains true. When the condition is declared as false, the loop will stop executing. Thus, if you want to recur the endless executions, you must update the factors influencing the conditions of the while loop implemented in your program.
For example, if you want to print numbers from 1 to 10, you must impart the condition "whether i exceeds the greatest value?". The while loop will check the condition each time it repeats its operations; when the value of i exceeds 10, it will stop executing.

The key takeaways of the while loop flowchart are:
- The while loop checks the condition each time it performs the operation.
- You must update the condition to keep the loop working; for example, in the above example, you have to add one each time in the value of i to compel the loop to run.
- The initialization of a while loop is carried at the beginning of the loop.
- If the criterion is not declared in the while loop, it might lead to a compilation error.
4. Understanding of Flowchart Loops with Examples
Visualized illustrations, such as real-time examples, magnify the understanding of a concept. Therefore, we have compiled some pictorial examples of looping in flowcharts, empowering you to grasp the concept of flowchart loops effortlessly:
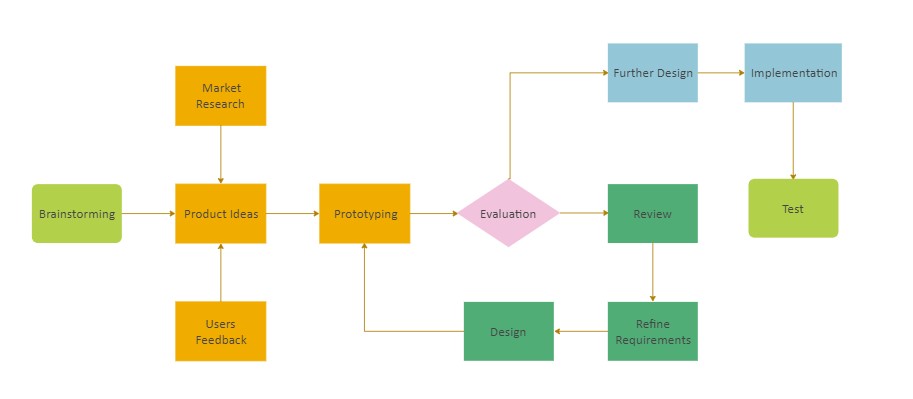
The above flowchart illustrates the making of a product design and its launch in the market, containing a while loop. The first step is market research for making a specific product, which is followed by product ideas derived from brainstorming and users' feedback. Collecting the product design leads to the prototyping or making of a sample product. The samples are then evaluated; if the design is approved, it proceeds for launch in the market; if disapproved, the product is redesigned, and its improved prototypes are made to refine its outlook & features.
The diagram contains the while looping at the prototyping phase, with a condition "whether the product quality is good," which repeatedly checks the condition and executes different operations on its basis.
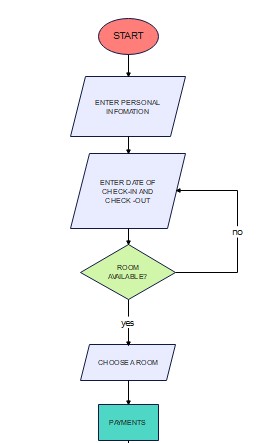
Here is a flowchart illustration of booking a room at a fictitious restaurant. The process initiates with entering the personal information of the customers, and then the restaurant reception staff notes the check-in and check-out date (for example, 10 April) of a room needed by the guest. If a room is available in that particular span, the customer is asked to disburse the payment. On the other hand, if the room is unavailable on that date or time, the check-in and check-out process is repeated for another time span.
The flowchart contains the while loop, which has the condition of availability of check-in and check-out dates. If that condition is true, the procedure moves forward; otherwise, it is repeated for random dates until the condition becomes suitable.
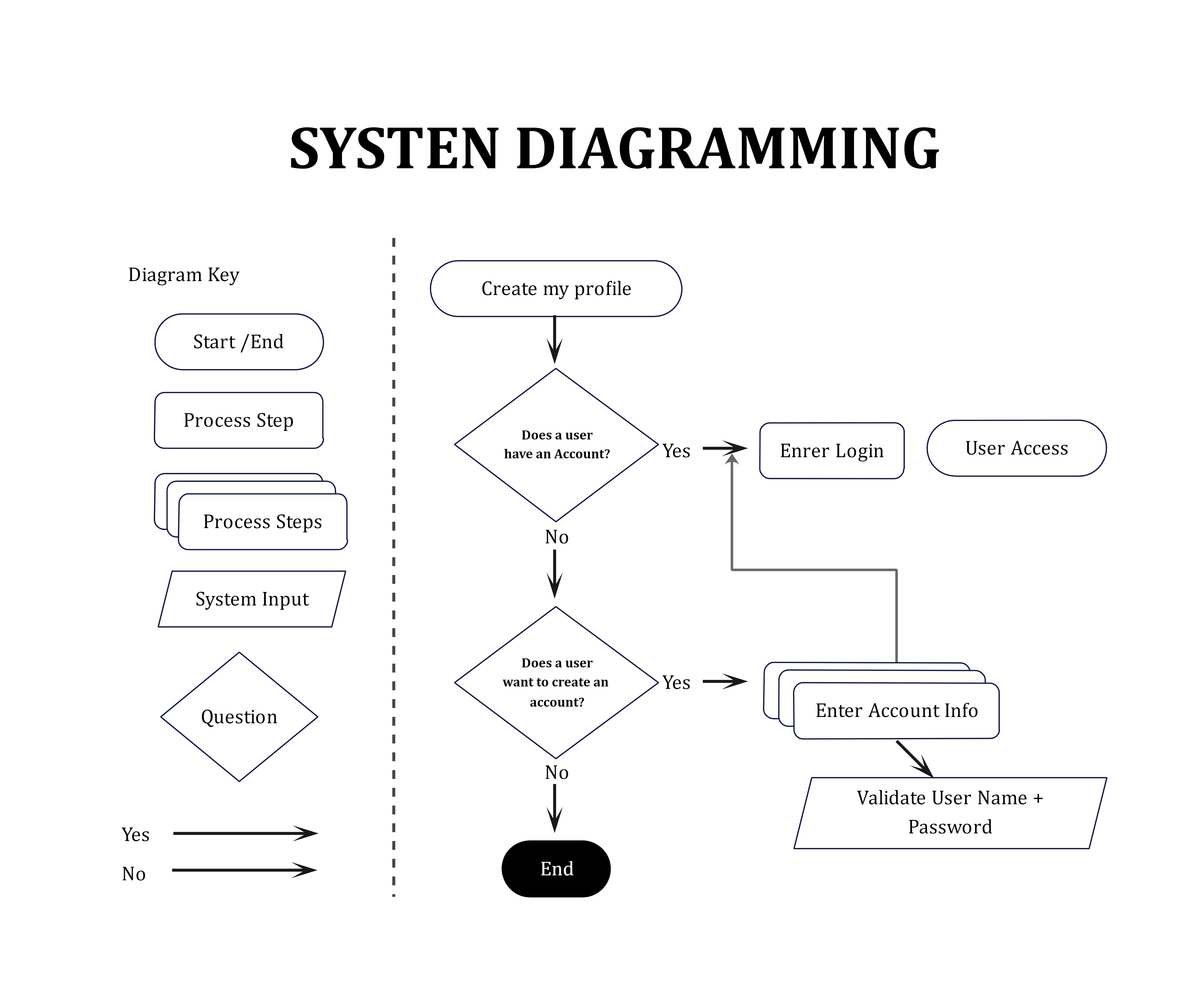
This system-inspired flowchart diagram depicts the user registration process within a certain organization, online forum, or company. The process starts with checking whether the user has an account or not. If the user holds an account, he can log in using account credentials and access his account.
On the other hand, if the user doesn't have an account, the account creation would depend on his assent; if he wants to create the account, he can do it by entering the credentials and validating it. However, if he does not agree to do so, the process will end.
5. Importance of Looping in Flowcharts
The importance of looping in flowcharts, especially in programming flowcharts, cannot be denied in any case. Loops have revolutionized the computer programming language approaches in the following ways:
- The usage of loops speeds up the tasks, enabling you to accomplish a certain operation within seconds. If the same activity is performed manually without using loops, it might consume several consecutive hours.
- Loops in programming flowcharts simplify the execution process; if you have to perform a task for certain times, let's suppose 50 times, you would ultimately end up in ambiguity. On the other hand, a computer program never commits a mistake in the execution of a command if entered accurately.
- You can employ loops in your computer program to develop it for business needs. For example, you can use the looping technique to develop software that calculates, records, and computes the salary of all the employees working in an organization. Moreover, if you want to get a printout of the salaries of all workers, you can use a loop to print the payslips; the software will deliver a printout until all the salary slips have been printed.
6. EdrawMax- A Top-Notch Diagramming Platform
Drawing a flowchart manually can be a tedious task, requiring you to properly align and justify the flows, especially if you have to draw a loop flowchart structure. A minute anomaly or warping in the loop flowchart layout can lead to misstructuring, ruining the entire flowchart failure.
Rather than constructing your flowcharts manually using shapes and flow lines, we recommend using EdrawMax, a top-of-the-line application to design & aggrandize your personal or business-inspired flowcharts. With its ready-to-use flowcharting templates, it eliminates the need to start from scratch, which is a major cause of an unbalanced flowchart structure.
Additionally, EdrawMax provides plenty of customization options, such as color, theme, background, and layout customization, to impart you with an improved & delightful diagramming experience.
How to Design Loop Flowchart Using EdrawMax?
Using the EdrawMax application for flowchart creation is incredibly straightforward; you don’t need to be tech-savvy to utilize the tool for diagramming. Here is how you can constitute a flowchart and add page connectors to it:
Step 1: Download the "EdrawMax" application and launch it on your device to access its interface.
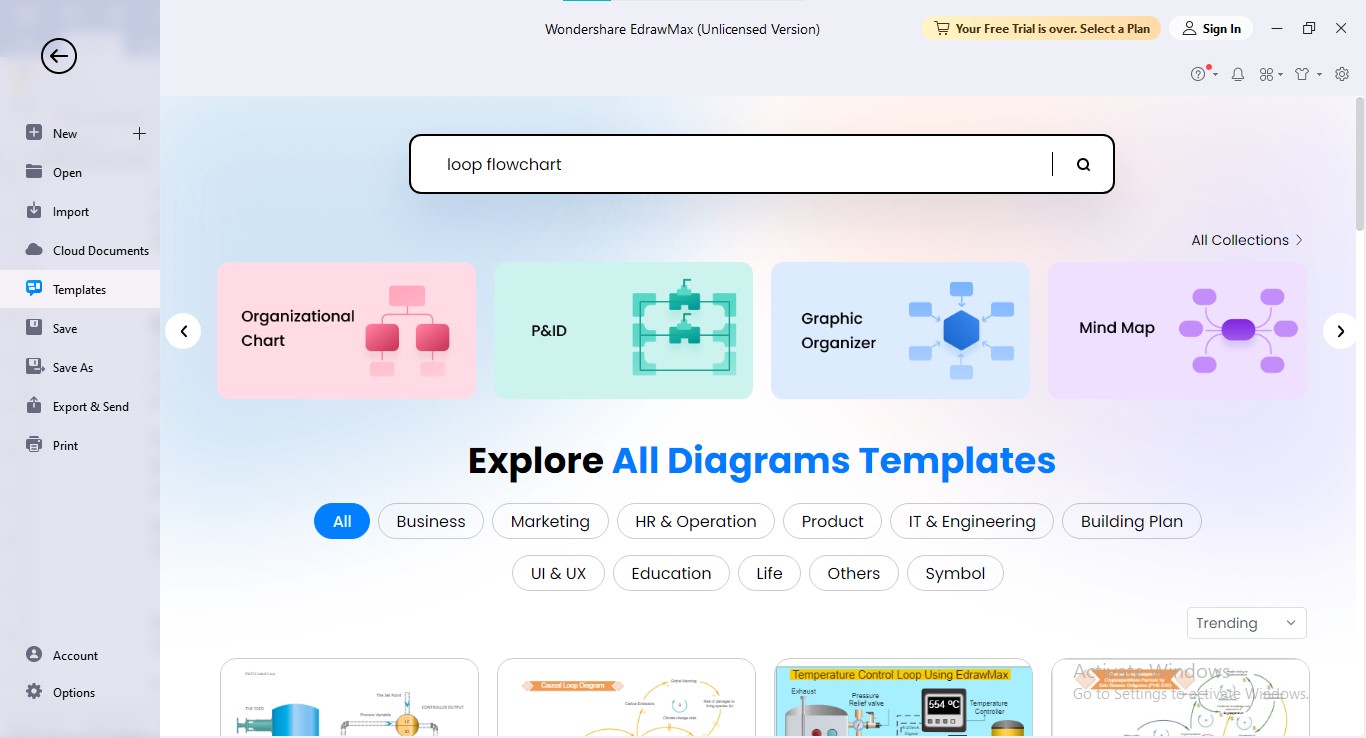
Step 2: Click the "Templates" option in the left panel, type "Loop Flowchart" in the search bar, and proceed with your desirable ready-to-use template.

Step 3: If you want to create a flowchart using a blank canvas, choose the "New" option from the left panel and click the "Basic Flowchart" option.

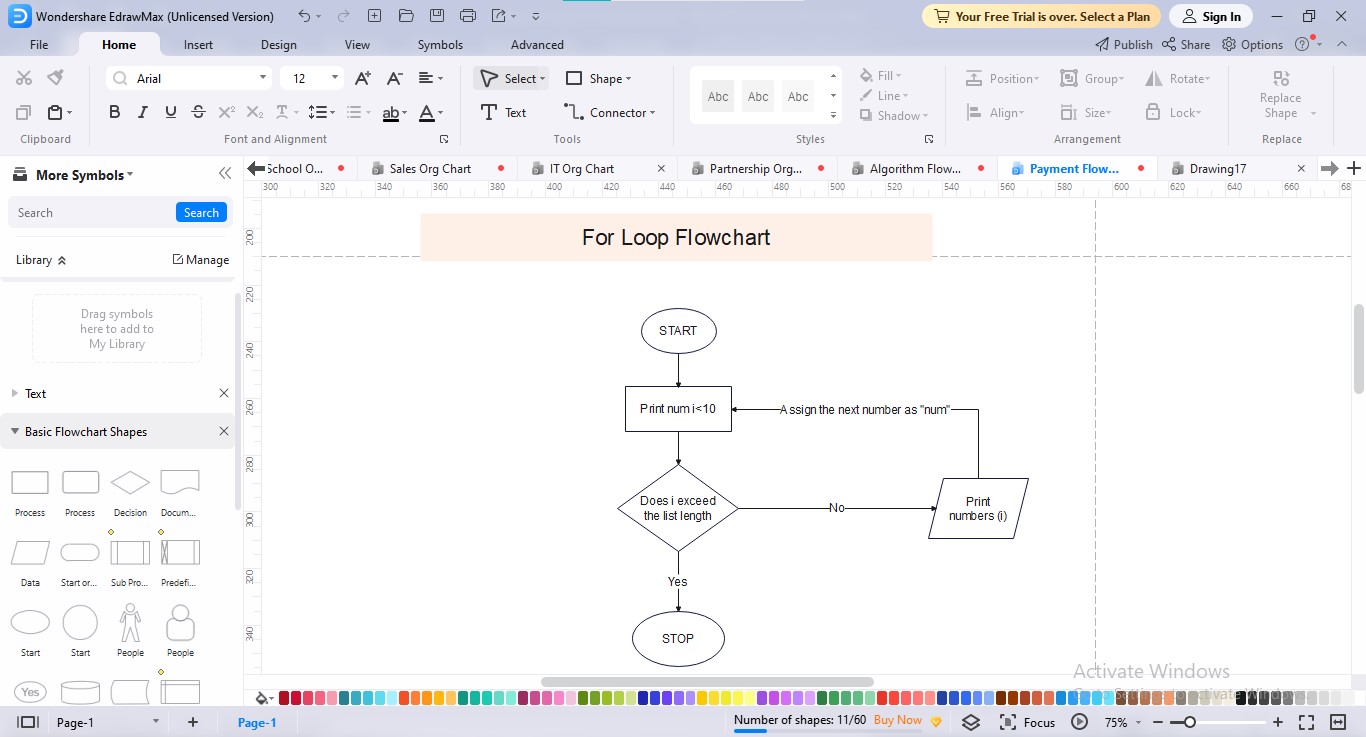
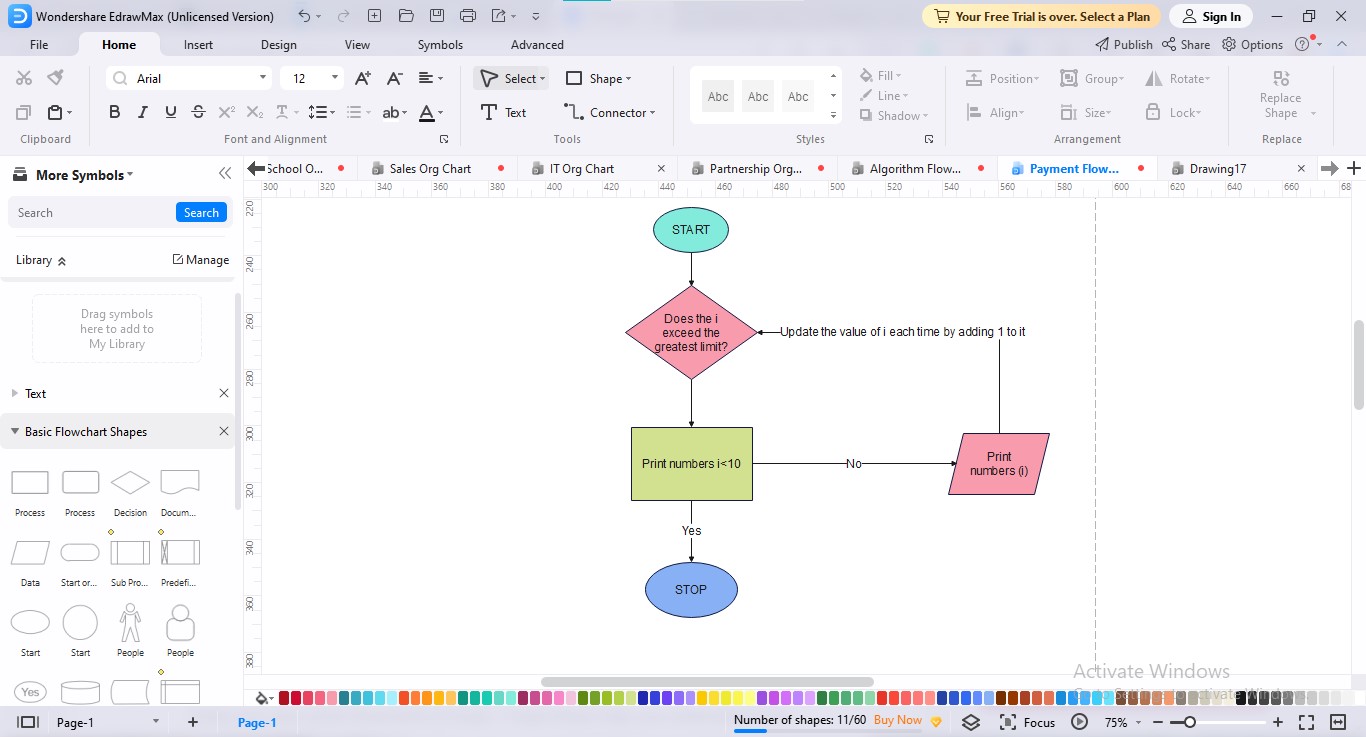
Step 4: To create a for-loop flowchart, insert the "Start" box, introduce your process by inserting the "Process" box from the Symbols inventory, and incorporate the iteration statement by adding the "Decision" box.

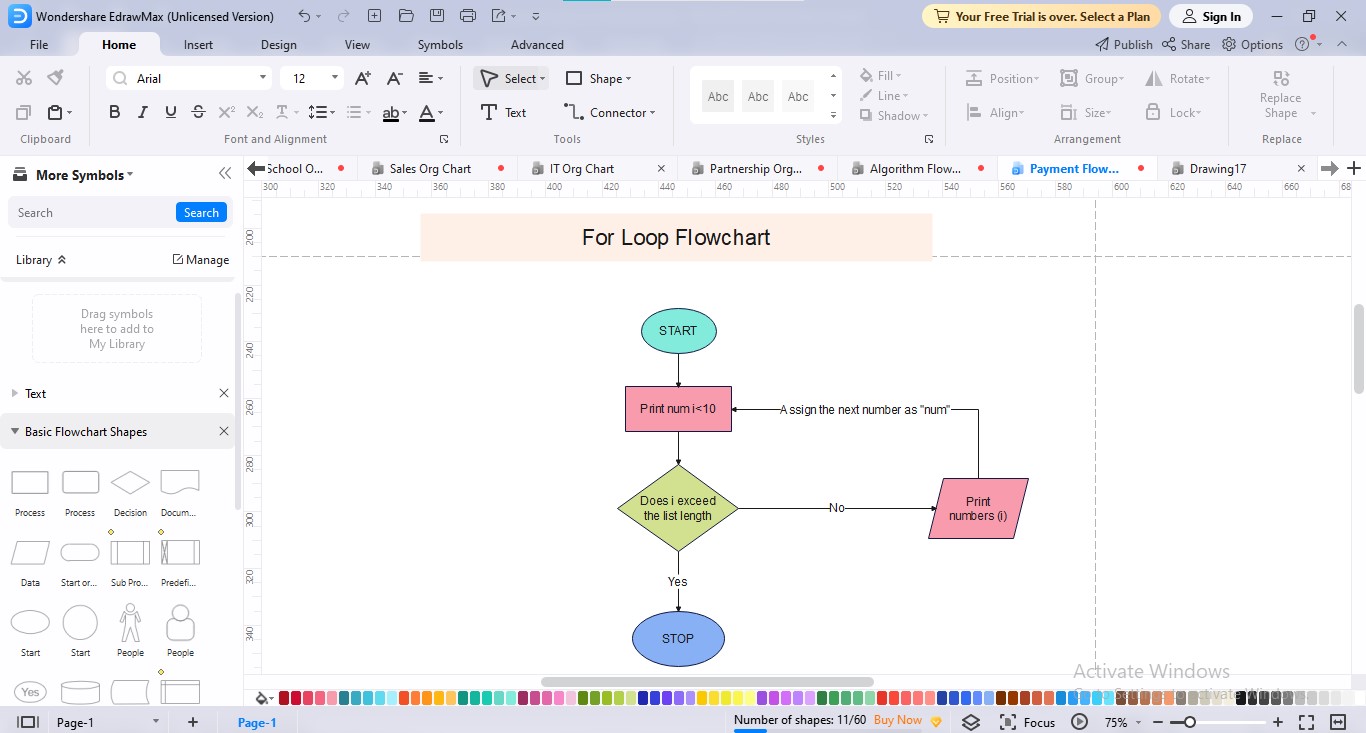
Step 5: Customize your for-loop flowchart by applying your favorite theme, color combo, background, and other elements like text & title banner, etc.

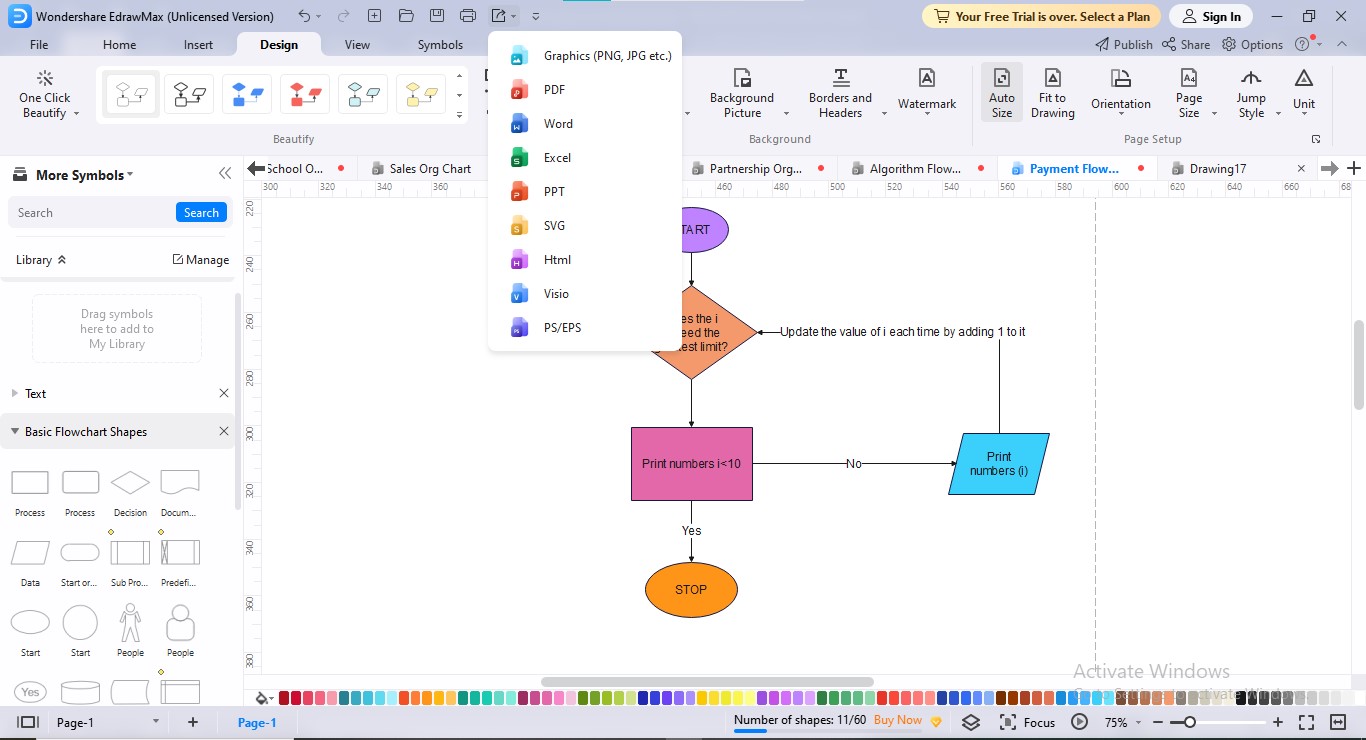
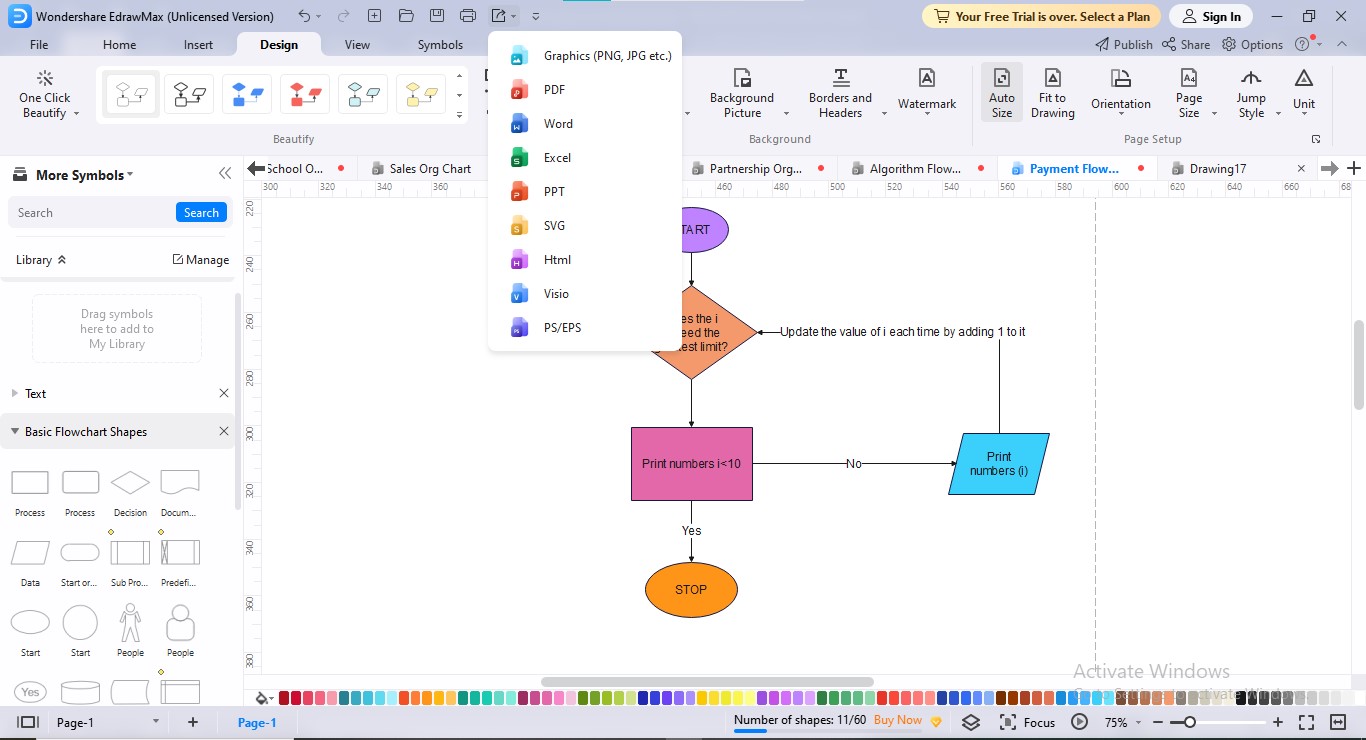
Step 6: Export your flowchart loop by clicking the "Export" button provided at the top panel.

Creating a While Loop Flowchart Diagram Using EdrawMax
The first four steps for creating a while loop flowchart via EdrawMax would be the same as performed for a for loop.
Step 5: The only difference that arises when creating a while loop chart is that you must introduce the "Condition" box before the process box since a while loop checks the condition each time before performing an operation. Thus, add the "Decision" or condition box prior to adding the process, as described below:

Step 6: Customize the while loop flowchart according to your needs and export it by clicking the "Export" icon at the top bar.

7. Benefits of Using EdrawMax for Flowchart Loops
EdrawMax's professional platform breathes life into your loop flowchart diagrams by providing unlimited perks, such as:
- You can simplify your loop flowchart creation process with its pre-built templates without any need to start from the abyss.
- The proficient structure of looping flowcharts prevents distorted diagrams, often resulting from beginner-level diagramming skills.
- EdrawMax allows you to customize your for and while flowcharts from several aspects, such as colors, background, layout, connectors, text, and other objects, to make them intelligible and appealing.
- Endowed with all primary and advanced loop flowchart shapes, EdrawMax allows you to build a full-fledged personal or professional-level flowchart.
- Saving and accessing your flowchart loops in your desirable formats via EdrawMax is straightforward and uncomplicated.
8. Conclusion
Looping is a valuable technique in flowcharting as well as computer programming to repeat a certain course of actions for certain times as instructed by the conditions. Usually, flowchart loops hold two major types: for loop and while loop.
The for loop in the flowchart performs a specific operation until the last element of the criterion is reached. On the other hand, while loop flowcharts operate on conditioning, they execute until a particular condition is met.
Loops simplify and speed up repetitive processes, playing an important role by sparing massive time & effort employed in performing them.